01. 사용 목적 : 주로 산술 연산을 위해 생성
02. 종류
- 정수 : 소수점 이하가 존재하지 않는 숫자
- 실수 : 소수점 이하가 존재하는 숫자
- NaN : 산술 연산 불가 (not a number)
** 메모리에 저장될 때는 8byte의 2진수, 실수 형태로 저장된다. (parselnt(), parseFloat()의 값도 동일)
** 자바스크립트는 2진수, 8진수, 16진수에 대한 데이터 타입을 제공하지 않기에 모두 10진수로 해석된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터에 따른 자료형_숫자형</title>
<script>
var num01 = 123; // 정수
var num02 = 123.45; // 실수
var num03 = 123e2; // 지수의 표현 123x100
var num04 = 123e-3; // 지수의 표현 123x0.001
var num05 = 0xaf; // 16진수 -> 출력된 결과물은 10진수
var num06 = 0o20; // 8진수 -> 출력된 결과물은 10진수
var num07 = '123'; // 문자열
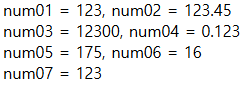
document.write("num01 = " + num01 + ", " + "num02 = " + num02 + "<br>");
document.write("num03 = " + num03 + ", " + "num04 = " + num04 + "<br>");
document.write("num05 = " + num05 + ", " + "num06 = " + num06 + "<br>");
document.write("num07 = " + num07);
</script>
</head>
<body>
</body>
</html>