replace()
지정된 값을 문자열의 다른 값으로 바꾼다. 그러나 호출된 문자열(기존의 문자열)을 바꾸는 것이 아니라 새로운 문자열을 반환한다. 기본적으로 첫번째 일치된 항목만 바꾼다. 모든 매치된 문자열을 바꾸기 위해서는 '/g' 플래그를 사용한다. 대소문자 구분 안하려면 '/i' 플래그를 사용한다. 섞어쓰려면 '/ig'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
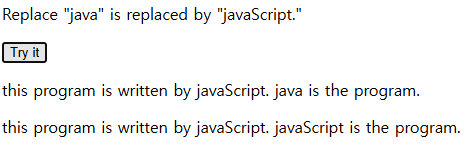
<p>Replace "java" is replaced by "javaScript."</p>
<button onclick="myFunction()">Try it</button>
<p id="demo01"></p>
<p id="demo02"></p>
<script>
function myFunction() {
let str = "this program is written by java. java is the program.";
let txt = str.replace("java","javaScript");
document.querySelector("#demo01").innerHTML = txt;
let txt2 = str.replace(/java/g, "javaScript");
document.querySelector("#demo02").innerHTML = txt2;
}
</script>
</body>
</html>
'웹 프로그래밍 기초 > 객체' 카테고리의 다른 글
| repeat() (0) | 2025.04.09 |
|---|---|
| trim() (0) | 2025.04.09 |
| split() (1) | 2025.04.09 |
| indexOf(), search() (0) | 2025.04.09 |
| 객체란 (0) | 2025.04.07 |