▣ box-shadow
{ box-shadow: 수평 그림자(필수) | 수직 그림자(필수) | 그림자 흐림 | 그림자 번짐 | 그림자 색상 | 삽입 효과; }
· 박스에 그림자 효과 적용
· 수평 그림자 (h-shadow) : 그림자의 수평 거리 지정
· 수직 그림자 (v-shadow) : 그림자의 수직 거리 지정
· 그림자 흐림 (blur) : 그림자의 흐림 정도 지정
· 그림자 번짐 (spread) : 그림자의 번짐 정도 지정
· 그림자 색상 (color) : 그림자의 색상 지정
· 삽입 효과 (inset) : 박스 외부로 표현되는 그림자를 박스 안쪽으로 표현하는 효과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스에 그림자 효과 주기</title>
<style>
body {
font-weight: bold;
font-size: 12pt;
}
.boxshadow1 {
background-color: yellow;
border: 5px solid blue;
box-shadow: 10px 10px 0px teal;
}
.boxshadow2 {
background-color: orange;
border: 5px solid red;
box-shadow: 20px 20px 50px red;
}
.boxshadow3 {
background-color: silver;
border: 5px solid black;
box-shadow: 20px 20px 30px -20px maroon;
}
.boxshadow4 {
background-color: lime;
border: 5px solid olive;
box-shadow: 10px 10px 0px 10px pink inset;
}
</style>
</head>
<body>
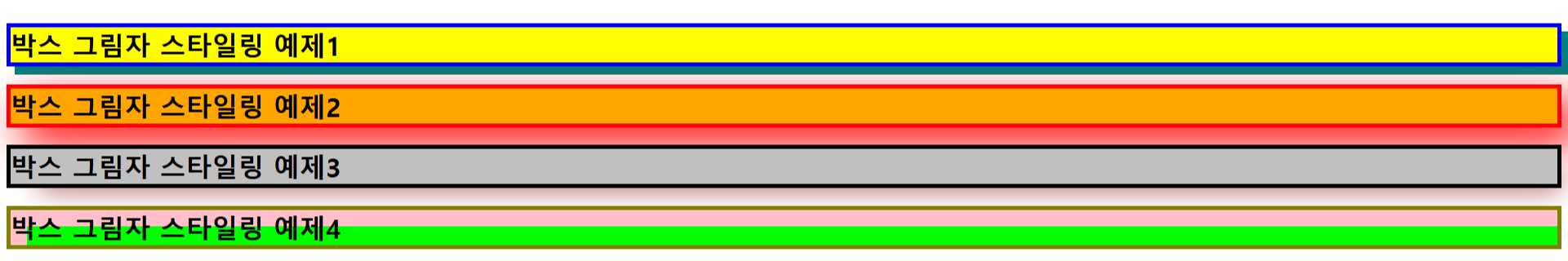
<h1 class="boxshadow1">박스 그림자 스타일링 예제1</h1>
<h1 class="boxshadow2">박스 그림자 스타일링 예제2</h1>
<h1 class="boxshadow3">박스 그림자 스타일링 예제3</h1>
<h1 class="boxshadow4">박스 그림자 스타일링 예제4</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스에 그림자 효과 주기</title>
<style>
div {
width: 200px;
height: 60px;
padding: 10px;
margin: 30px;
}
#bs1 {
border: 1px solid rgba(102, 186, 255, 0.4);
box-shadow: 0px 0px 20px 10px rgba(102, 186, 255, 0.4);
}
#bs2 {
border: 1px solid black;
box-shadow: 10px 10px #BCE55C, 20px 20px #CEF279, 30px 30px #E4F7BA;
}
</style>
</head>
<body>
<div id="bs1">
<h3>박스 그림자 특수 효과1</h3>
</div>
<div id="bs2">
<h3>박스 그림자 특수 효과2</h3>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스에 그림자 효과 주기</title>
<style>
img {
width: 250px;
height: 200px;
padding: 20px;
margin: 20px;
}
.shadow1 {
box-shadow: 5px 10px 20px lightblue;
}
.shadow2 {
box-shadow: 5px -10px 20px lightblue;
}
</style>
</head>
<body>
<img src="btoblogo.jpg" class="shadow1">
<img src="btob.jpg" class="shadow2">
</body>
</html>