웹프로그래밍 HTML/태그와 멀티미디어
목록 태그의 종류
별초롱언니
2025. 3. 5. 12:25
▣ 무순서 목록
· 순서가 없는 목록
· <ul> 태그 사용, 각 항목은 <li> 태그로 입력
· 목록의 각 항목 앞에는 불릿( bullet)이 붙음
▣ 순서 목록
· 순서가 있는 목록
· <ol> 태그 사용, 각 항목은 <li> 태그로 입력
· 목록의 각 항목에는 기본값으로 type="1"이 적용
▣ 정의형 목록
· 각 항목을 정의하기 위한 목록
· <dl> 태그 사용
· 정의한 각 항목은 <dt>태그를, 각 항목에 대한 설명은 <dd> 태그를 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목력 출력하기</title>
</head>
<body>
<!-- 무순서 목록 -->
<section>
<article>
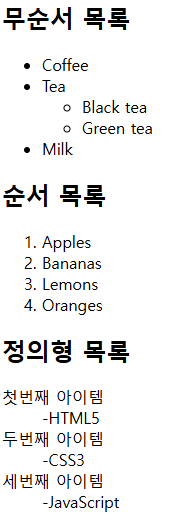
<h2>무순서 목록</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</article>
</section>
<!-- 순서 목록 -->
<section>
<article>
<h2>순서 목록</h2>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</article>
</section>
<!-- 정의형 목록 -->
<section>
<article>
<h2>정의형 목록</h2>
<dl>
<dt>첫번째 아이템</dt>
<dd>-HTML5</dd>
<dt>두번째 아이템</dt>
<dd>-CSS3</dd>
<dt>세번째 아이템</dt>
<dd>-JavaScript</dd>
</dl>
</article>
</section>
</body>
</html>